This site was created because I felt like it. In no way, shape, or form do I claim any information on this site is useful, accurate, or even remotely entertaining. No copyright infringement is intended. If you are the rights holder to something and would like it removed, please contact me. TL;DR: I don't know what I'm talking about. I'm not a lawyer. Please don't sue me.
All publicly accessible source code for anything on this website, such as code seen via View Source, if written by myself, are licensed under the GNU Affero General Public License v3. Non-publicly accessible code, including but not limited to unreleased PHP backend code, are not covered.
Michael Xing's Website
Copyright © 2013 - 2025 Michael Xing
This program is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
You should have received a copy of the GNU Affero General Public License along with this program. If not, see https://www.gnu.org/licenses/.
 Unless otherwise stated, all non-code content on this site created by me and hosted on this domain (
Unless otherwise stated, all non-code content on this site created by me and hosted on this domain (michaelxing.com) is licensed under Creative Commons Attribution Share-Alike 4.0 International.
I really have no idea what I'm talking about. Just give credit and also license your work under an open license. I'm not opposed to usage beyond the terms in the licenses - I'm just not comfortable granting blanket permissions for anything too broad. Contact me when in doubt.


 Visit
Visit





 GitHub Repo
GitHub Repo



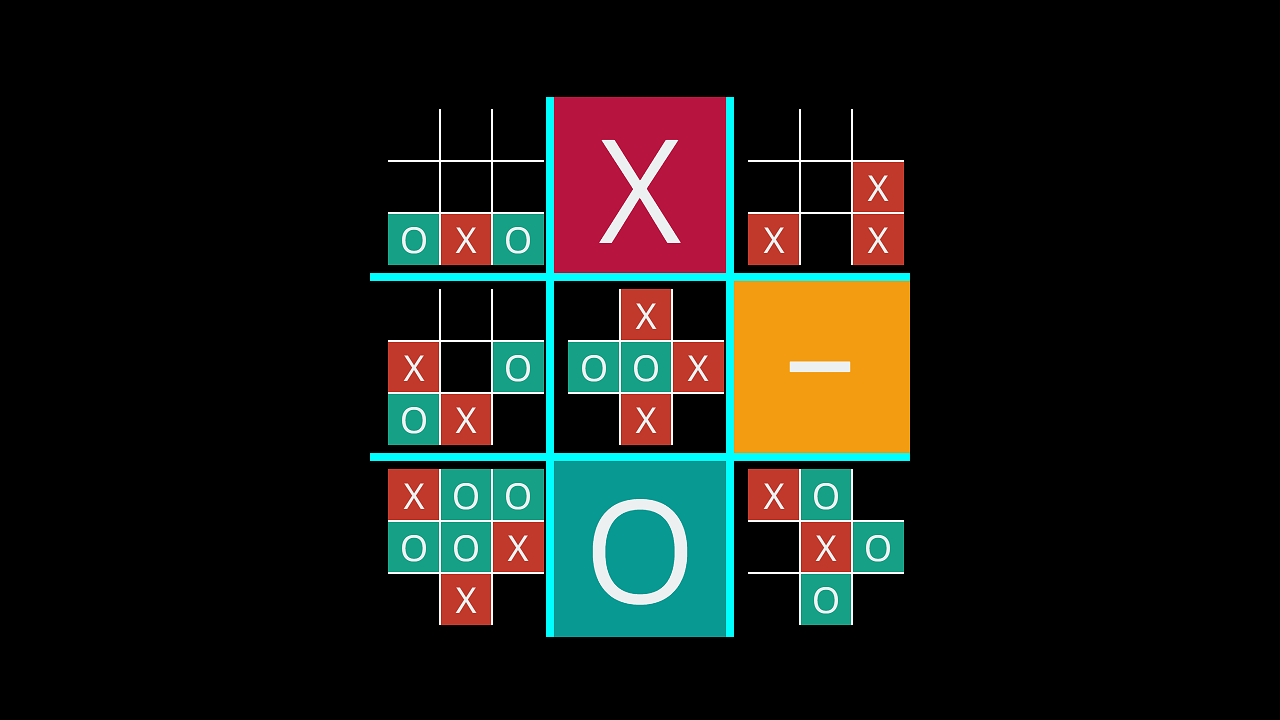
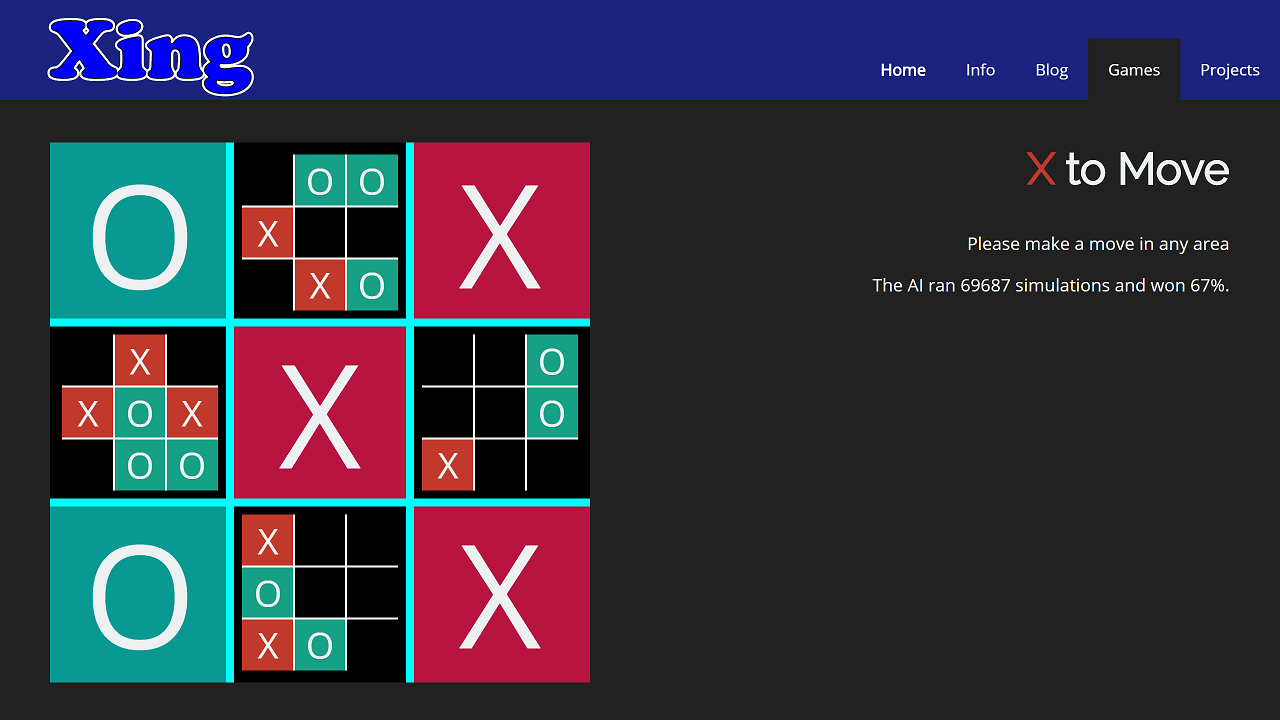
 Ultimate Tic-Tac-Toe
Ultimate Tic-Tac-Toe

 (Joke) Trailer
(Joke) Trailer

 Visit
Visit

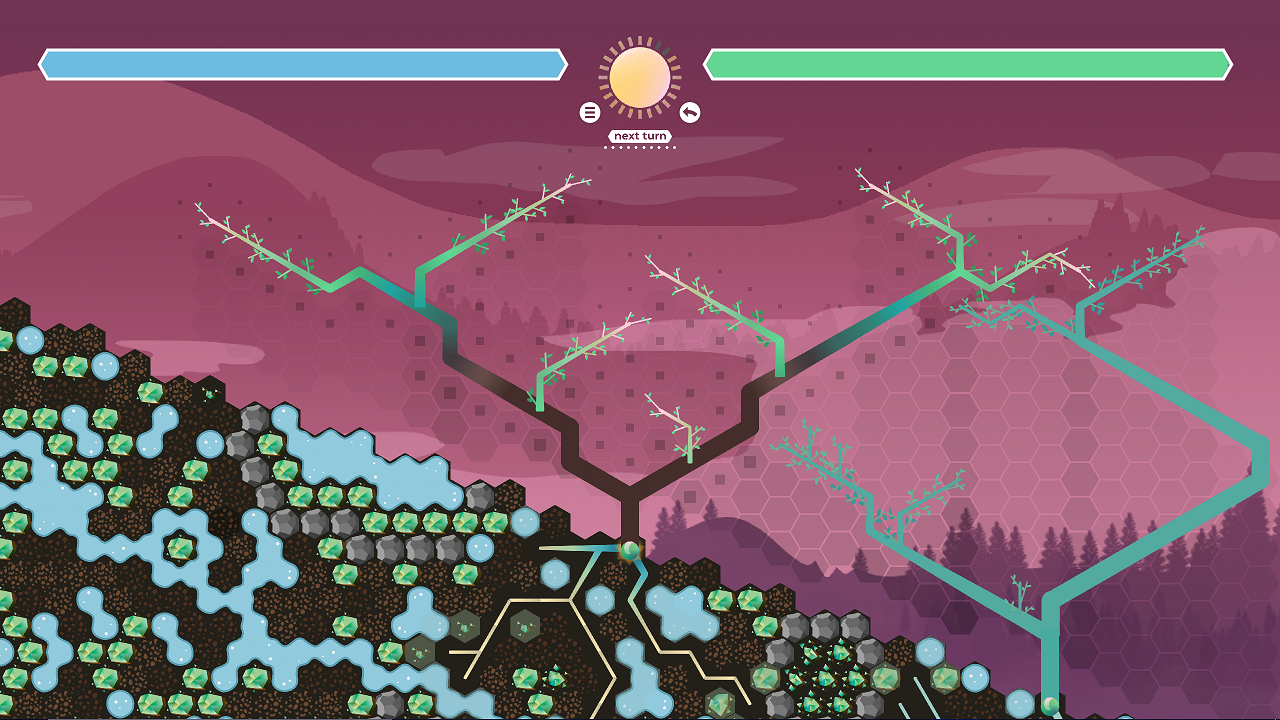
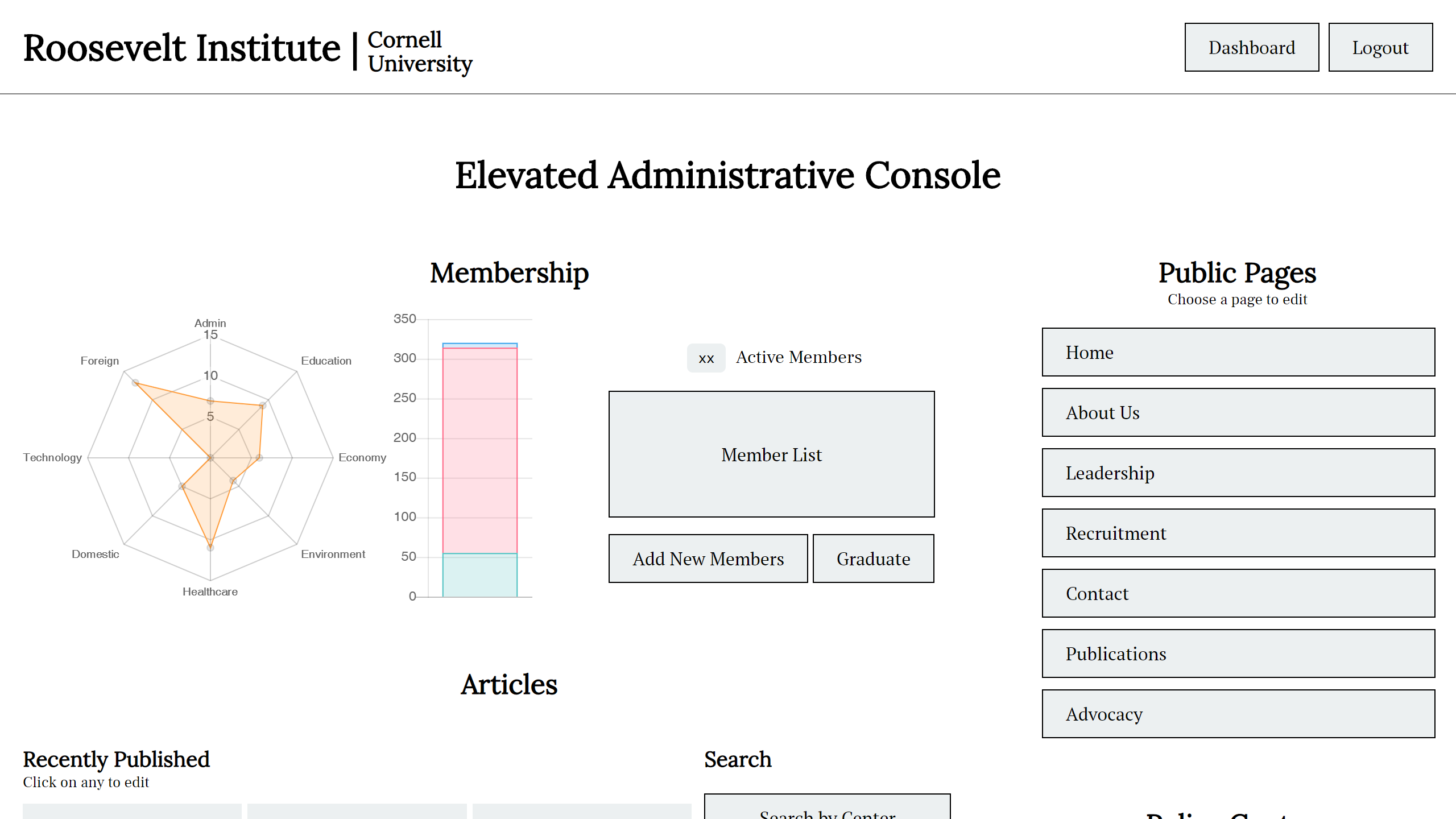
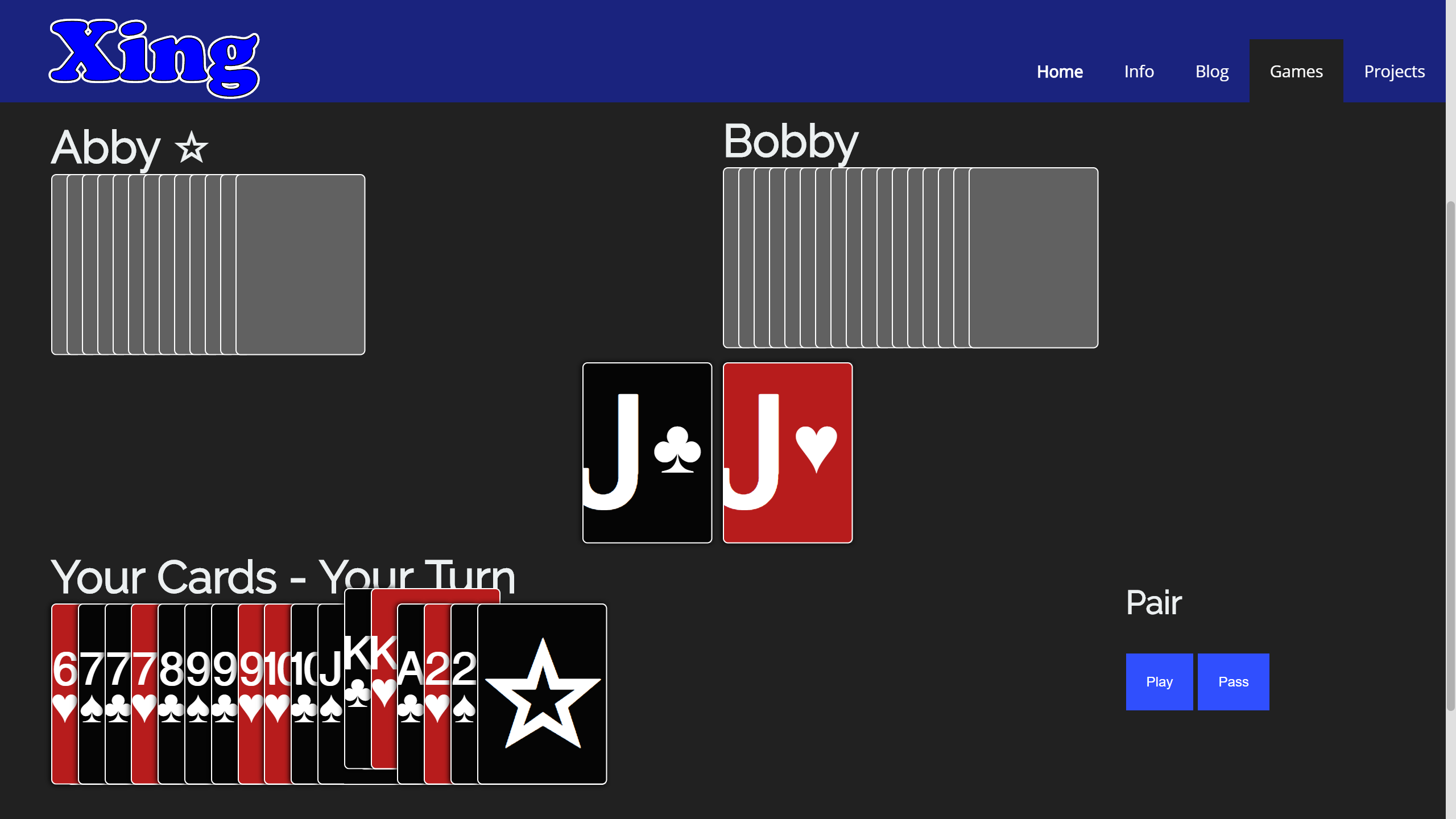
 Bringing Down the Landlord
Bringing Down the Landlord